Columns widget is essentially a layout tool that provides a way to display content within columns of multiple sections on your web page. Each section can have different column configuration. For example, the first section can have 2 columns while the second section contains 3 columns.
Tip: You need to create the content widgets before setting up a columns widget.
Add a new Columns Widget
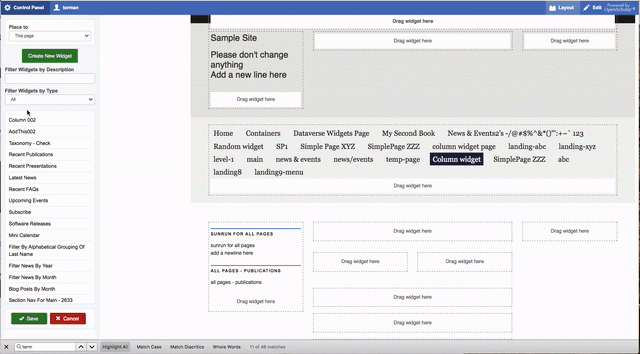
Click Layout from the place where the new column will be placed
Click Create New Widget button
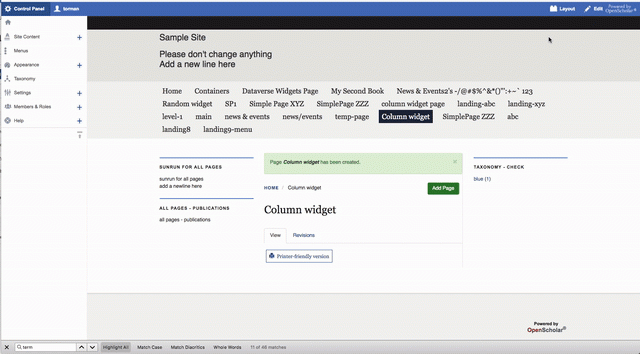
Select Column from the list
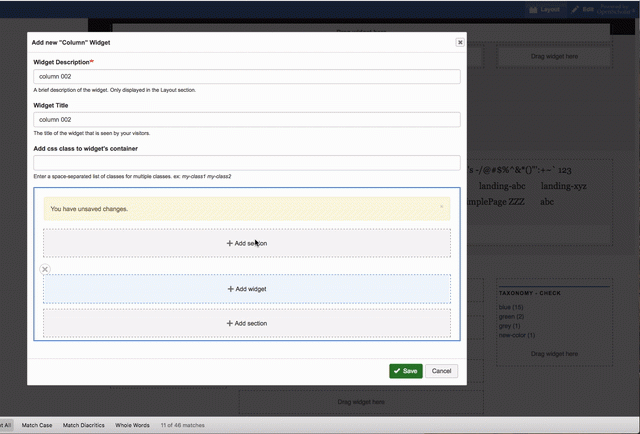
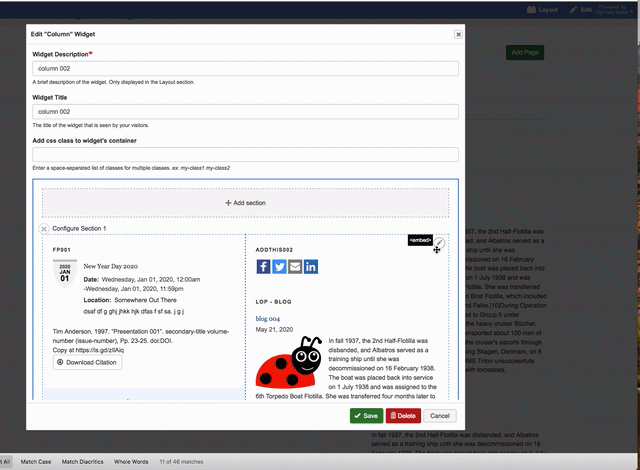
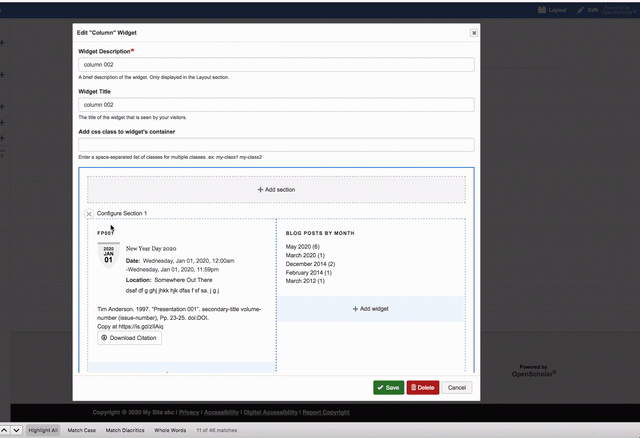
Enter widget description
Enter widget title (optional)

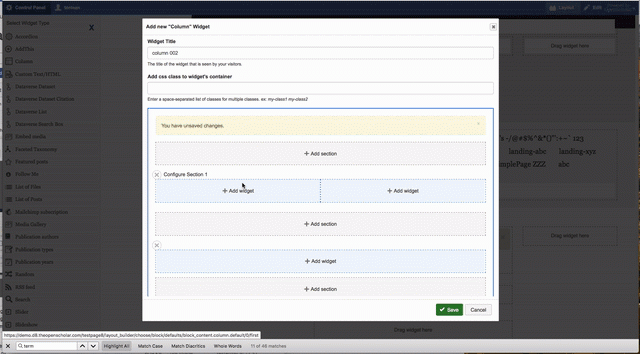
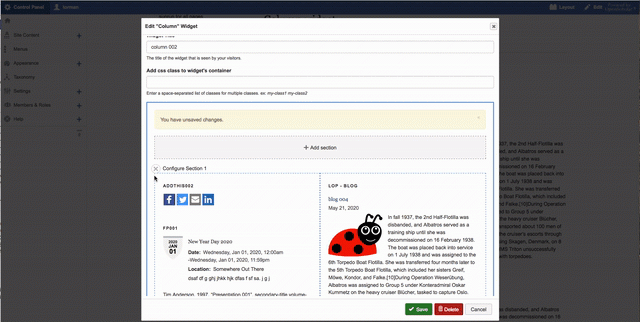
Add Section

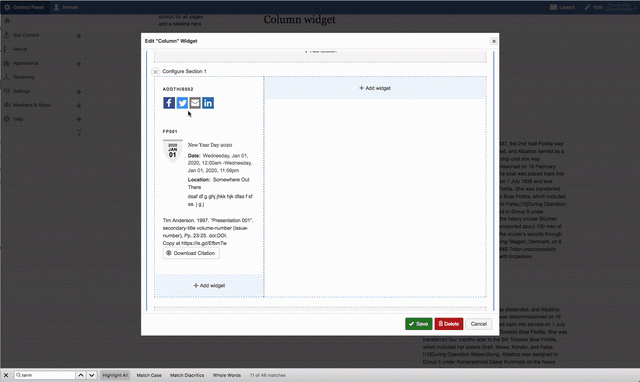
Add widgets to section and Save
Note: the newly created column widget is listed on top of widget list in the left

Drag column from widget list to layout and save layout

Note:
When setting up a new section, number of columns is selected. Number of column can't be changed for the section after it is set. Although number of columns can't be changed, width of column configuration can still be changed.

Content widgets can be moved around by dragging from one location to another within the same section OR to another in other sections

Content widgets can also moved around by using contextual link Move

Content widgets can removed from column widget by using contextual link Remove widget

Delete a section - all content widgets in the section are also removed from the column widget

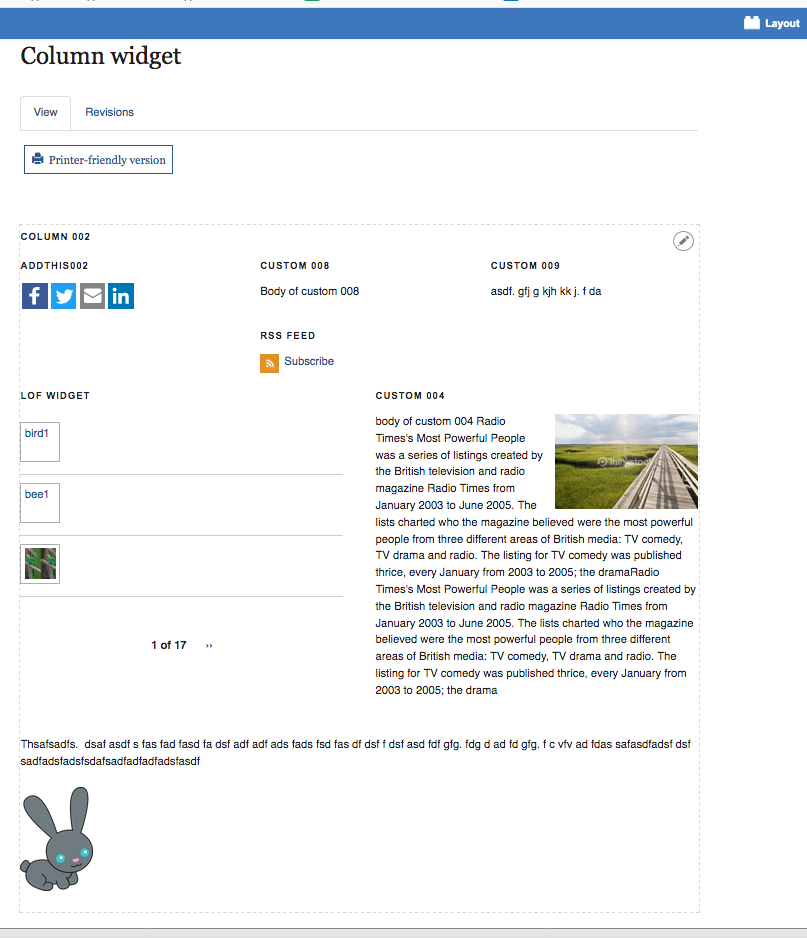
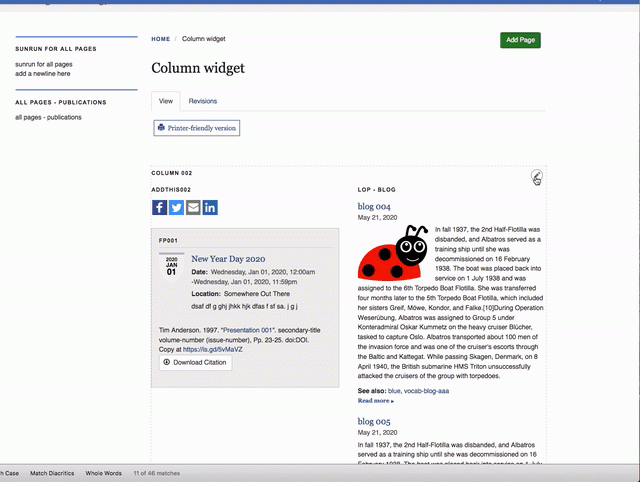
Here is an example of the Columns widget on the web page.