The Embed Media Widget displays embedded rich media such as files, images, videos, links and more. You can select media from your computer, select media saved in your library, embed HTML code, or select media from an external source.
Create an Embed Media Widget
To add an embed media widget:
1. Click on Layout button on the top right side of the page.
2. Once in the Layout, select the green Add new widget link
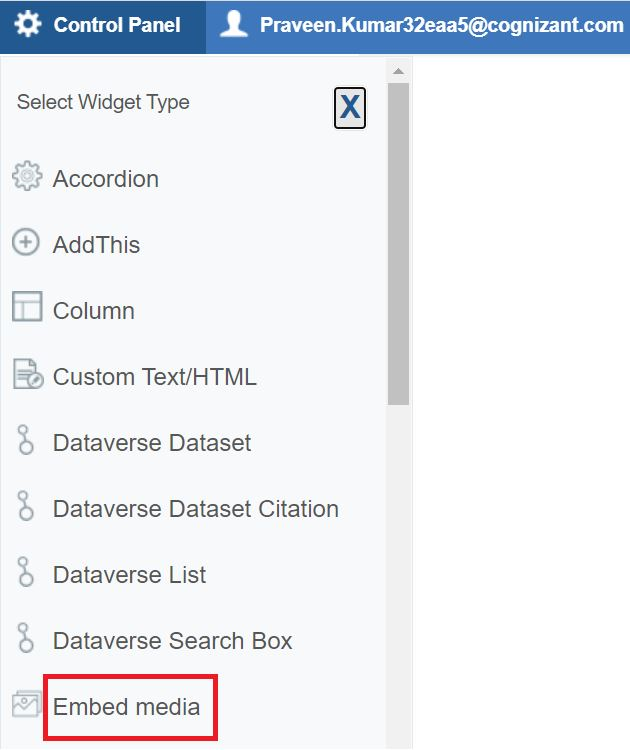
3. Click to Select the Embed Media Widget

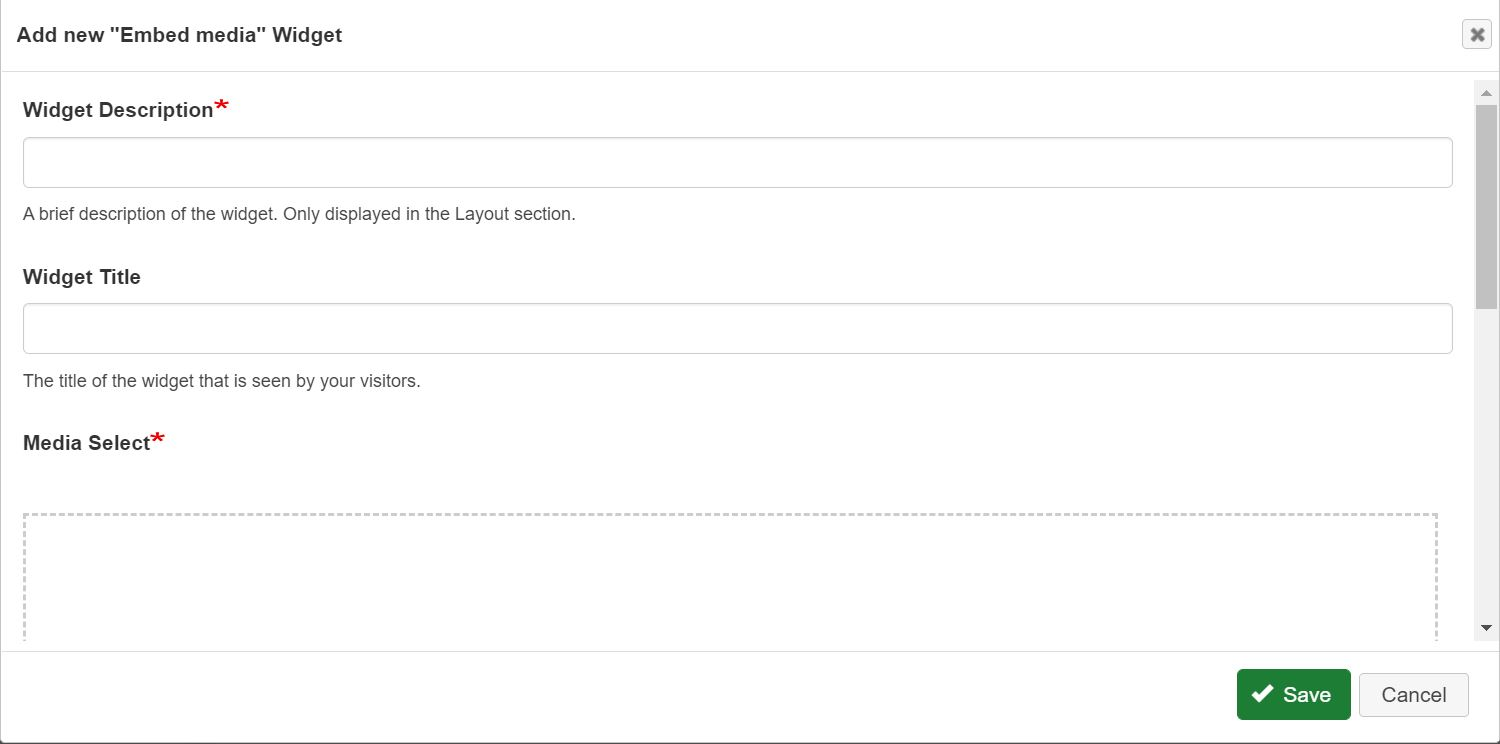
4. Fill out the form and click Add to insert your image, file, or embed a code. Check out the Third Party Integration section of this site to find out about how to embed calendars, Google maps, videos, forms, etc.!
Tip: If you receive an error upon embedding a url link, try pasting the url within an iframe code
<iframe src="insert link here" title="enter title" width="200" height="200"/>
You may adjust width & height to your liking

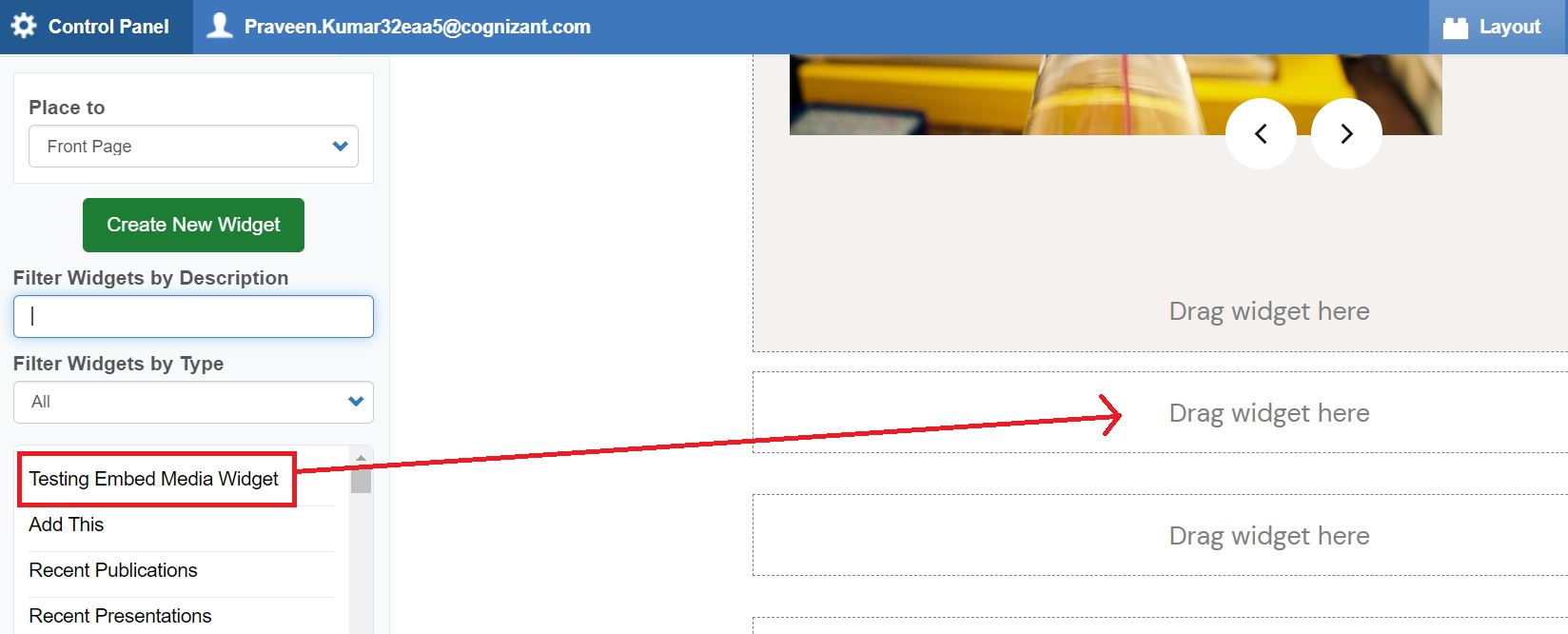
5. Drag the widget from the widget library and place anywhere within the layout.

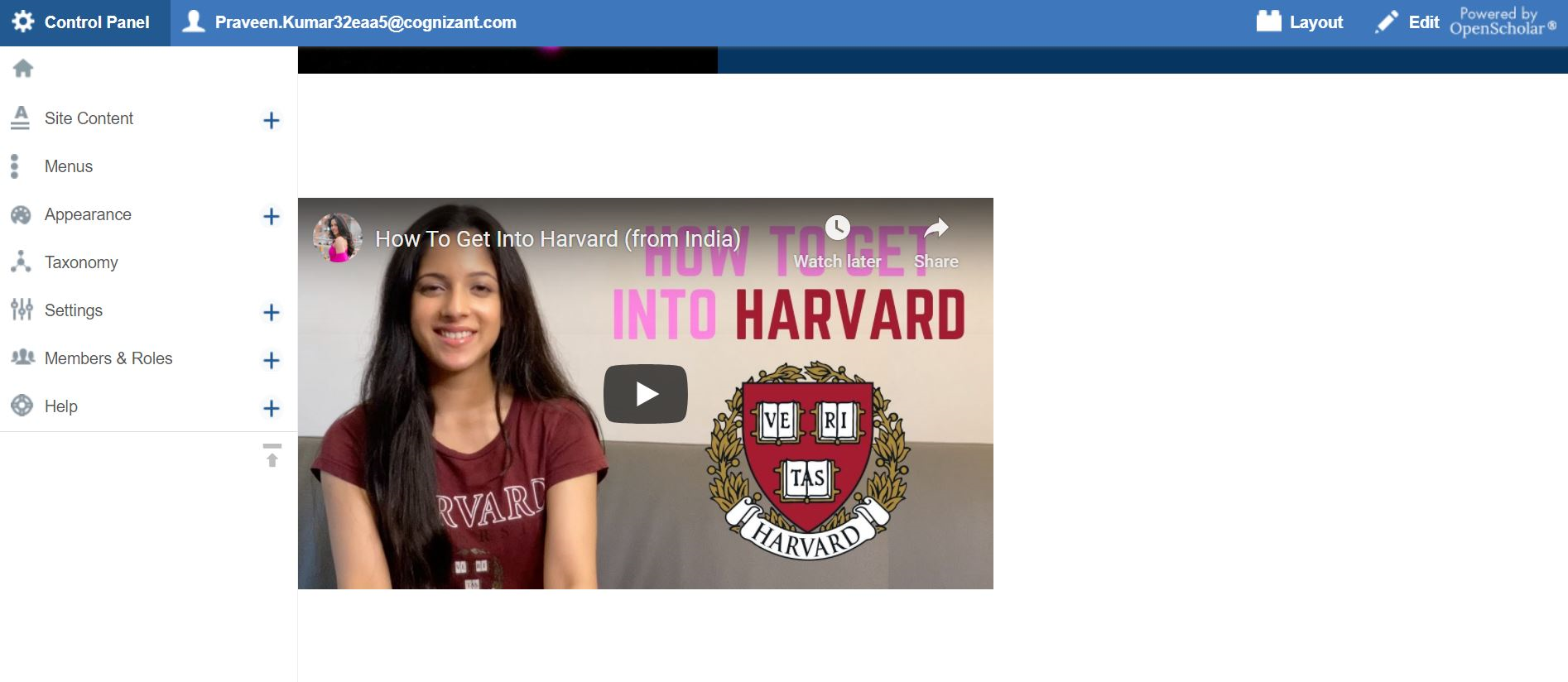
6. Save and View Results.

Should be used: When you only want to display embedded rich media such as files, images, videos, links and more.
Should not be used: If you'd like additional text around your image, video or iframe, you should use the Custom Text/HTML box. It will allow you to embed media around text.